Developer Connection
In order to install apps from the local SDK using the pebble tool, the Pebble
Android or iOS app must be set up to allow a connection from the computer to the
watch. This enables viewing logs and installing apps directly from the
development environment, speeding up development.
Follow the steps illustrated below to get started.
Android Instructions
In the Pebble mobile app:
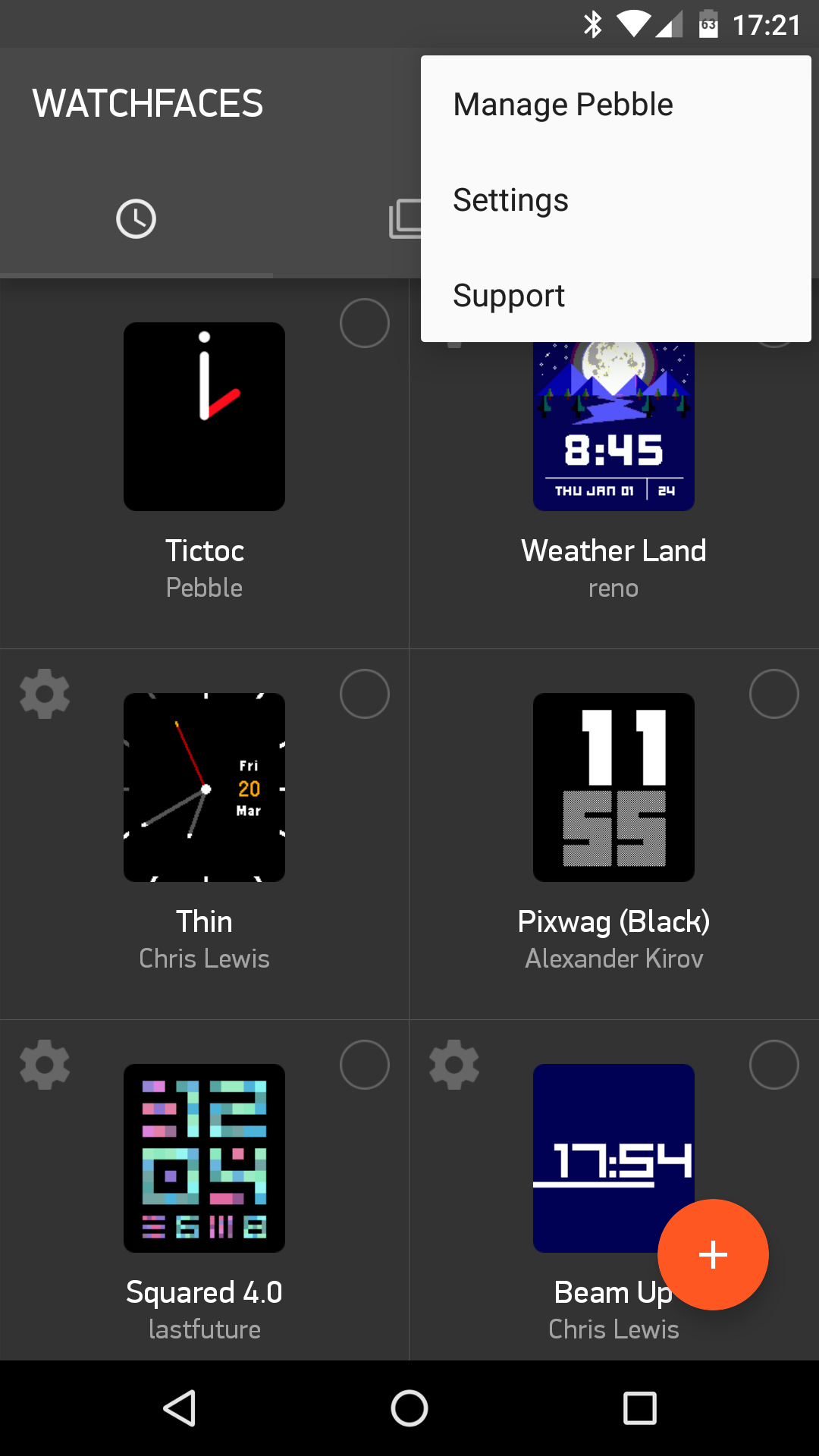
- Open the overflow menu by tapping the three dot icon at the top right and tap Settings.

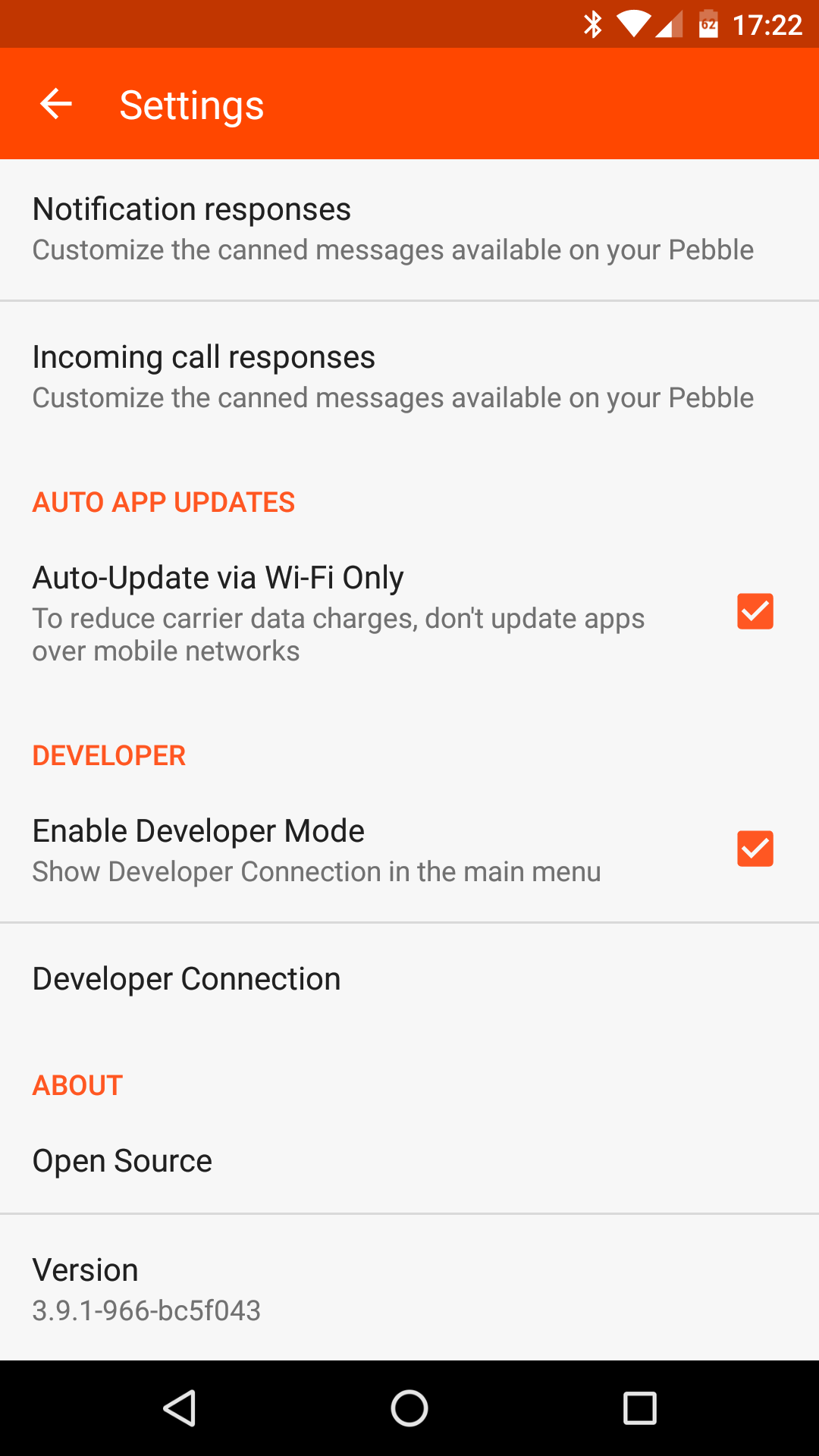
- Enable the Developer Mode option.

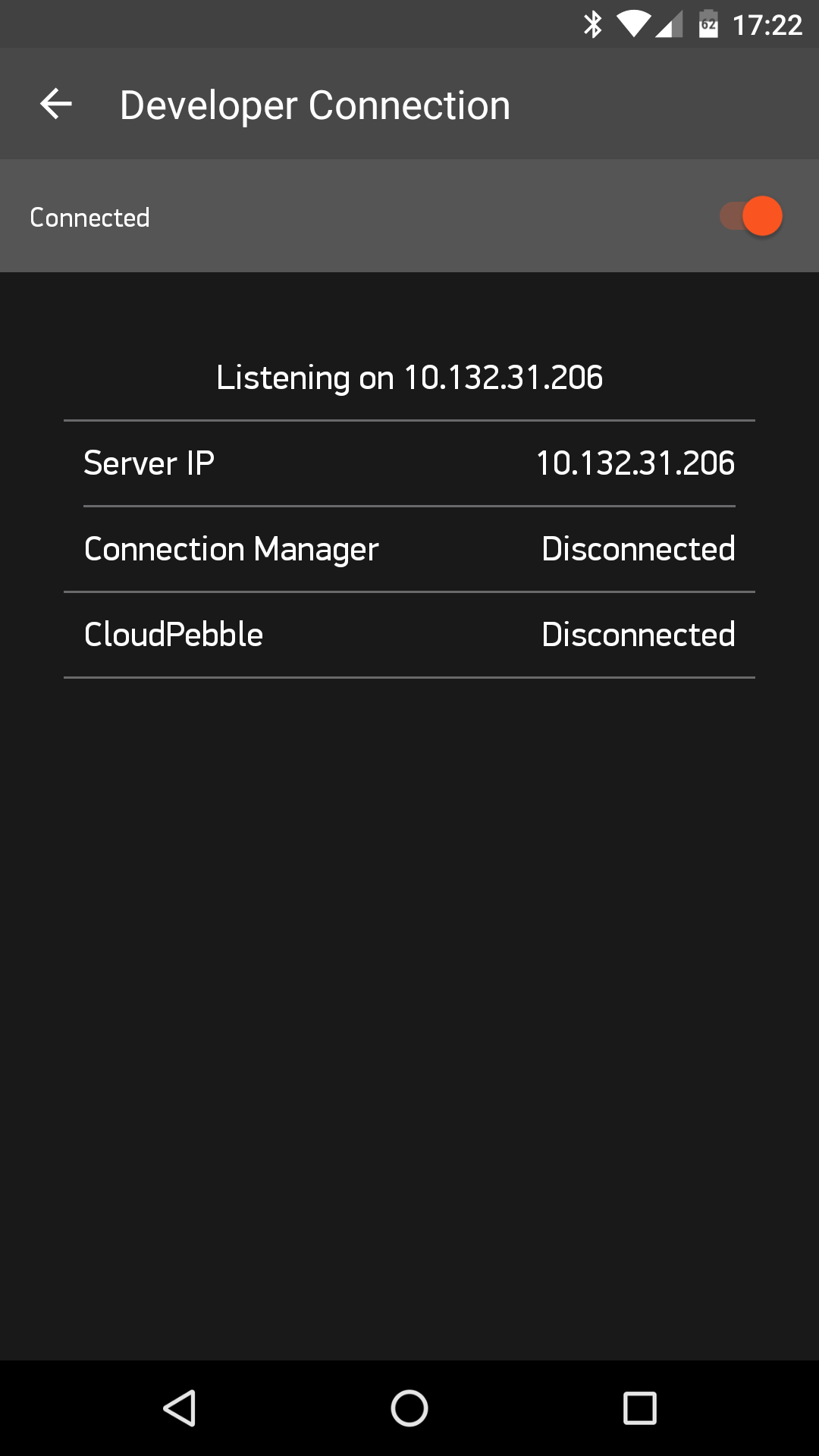
- Tap Developer Connection and enable the developer connection using the toggle at the top right.

- Make note of the 'Server IP' and use it with the
--phoneargument.
iOS Instructions
In the Pebble mobile app:
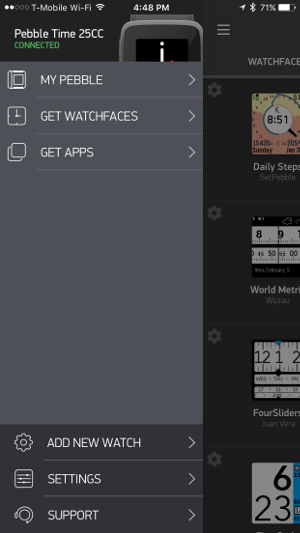
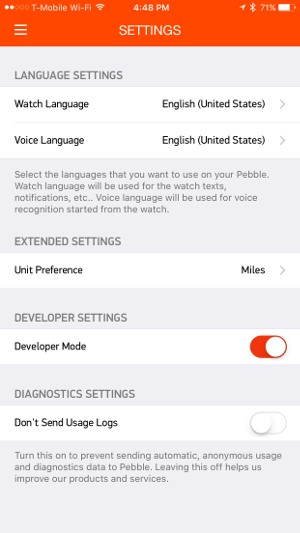
- Open the left-hand menu and tap the Settings item.

- Enable the Developer Mode using the toggle.

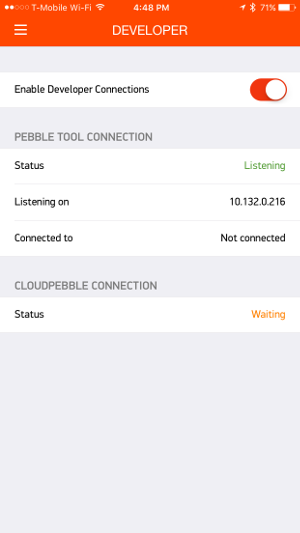
- Return to the menu, then tap the Developer item. Enable the Developer Connection using the toggle at the top-right.

- Make note of the 'Server IP' and use it with the
--phoneargument.
You need JavaScript enabled to read and post comments.